

Split the pixels into two groups, one below the median pixel value and one above.Compute the median pixel value for that dimension.Select the dimension with the largest range.Compute the range of pixel values for each dimension (red, green, and blue).There are a few ways you can choose to implement median cut. Instead of creating a fixed histogram grid, median cut partitions the space in a more intelligent way. Median cut is a nice extension of the simple histogram approach. You either end up over-simplifying the colors by averaging too many different ones together (for a course grid), or over-complicating them by dividing them into too many buckets. For example, a 3x3x3 grid has 27 cells, but a 4x4x4 grid has 64 cells. However, every time you add a partitioning, the number of buckets grows quickly. The simple histogram approach is nice because it is easy to implement and runs quickly. The average pixel values in these buckets give us the following palette. Pixels that fall in the same bucket are averaged together and plotted using the average color for their bucket.Īfter counting the number of pixels in each bucket, we can sort them and select the 10 most populated buckets.

The graph below shows this grid drawn in the RGB space. For example, we can split the RGB space into a 3x3x3 grid that produces 27 total histogram buckets. This can be done by splitting the three-dimensional RGB space into a uniform grid and counting the number of pixels in each grid cell (i.e., histogram bucket). The easiest way to generate a palette is to analyze a histogram of the image’s pixel colors. We’ll stick to RGB for this post though, since it’s the most intuitive and familiar color format. Note that we don’t necessarily have to use the RGB space we could also use other color spaces such as HSL. We’ll focus on three different approaches. There are many different ways to do this. Now that we have the image embedded in an RGB space, the distribution of the pixels can be analyzed to detect the most prominent colors. Play around with the graph (desktop only) – the shape is pretty cool. Each pixel is colored to reflect its color in the original image. This results in fewer pixels, though the distribution and shape of the image’s pixels is still the same. Note that I’ve sampled the input photo down before plotting it. Plotting each pixel from the above image in an RGB space looks like this. Each dimension ranges from 0 to 255 (assuming 24-bit color). Here, each pixel has a red, green, and blue component (or dimension). Since each pixel’s color can be represented in RGB format, we can plot each pixel in a three-dimensional RGB (red, green, blue) color space. The first step in color palette extraction is to represent the colors of an image in a mathematical way.

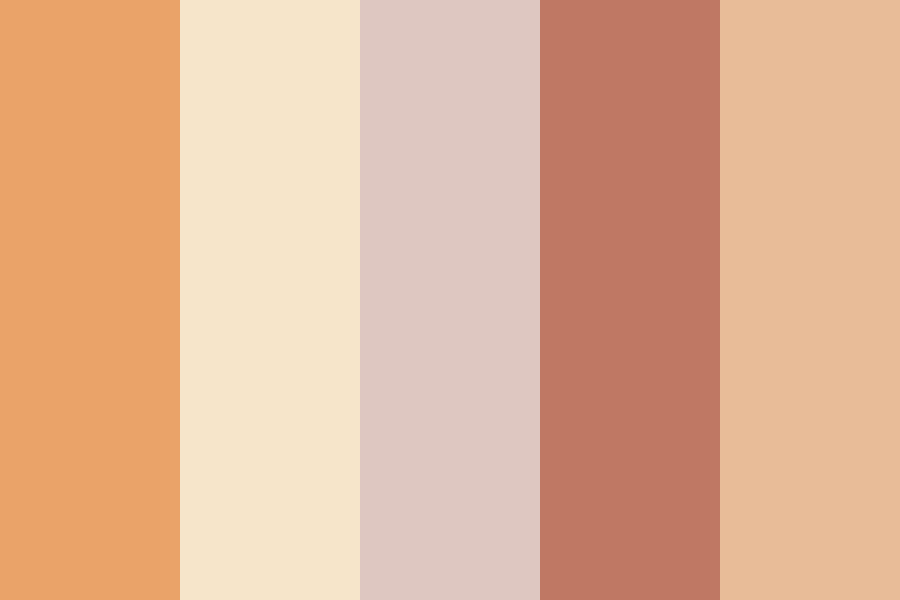
All of the approaches we’ll discuss allow some control over the number of colors to extract.įor this post, we’ll focus on extracting a 10 color palette from the photo below. How large or small this set of colors should be can be subjective. PalettesĬonceptually, extracting a palette from an image is simple – the goal is to detect a set of colors that capture the mood of the image.
#Find color palette from image code#
You can find the code for it on Github and a live version of it here. I also wrote an interactive web app to allow folks to play around with the different approaches I’m going to discuss. In this post, I’ll introduce some common approaches for extracting color palettes from images. The colors in a photo are usually highly correlated and reflect natural color palettes of their content. An easy “something” to extract them from is an image (or photo). It’s easy to choose some random colors, but generating a coherent and aesthetically pleasing palette in an automated way is not easy.Ī happy medium between creating palettes by hand and automatically generating them is to extract them from something–essentially borrowing inspiration from somewhere else. Although there have been some attempts to procedurally generate palettes, automated palette creation is very difficult. Color palettes are usually carefully hand-selected to reflect a desired design aesthetic.


 0 kommentar(er)
0 kommentar(er)
